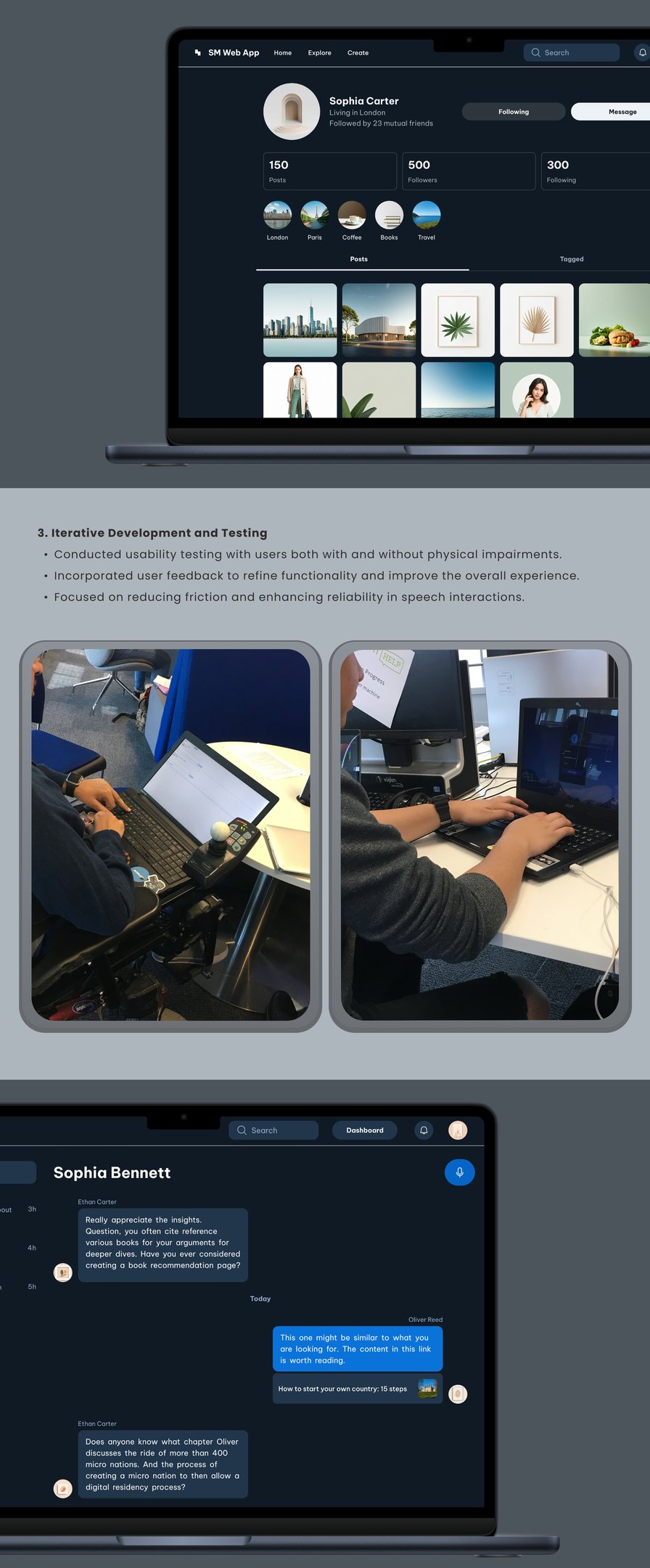
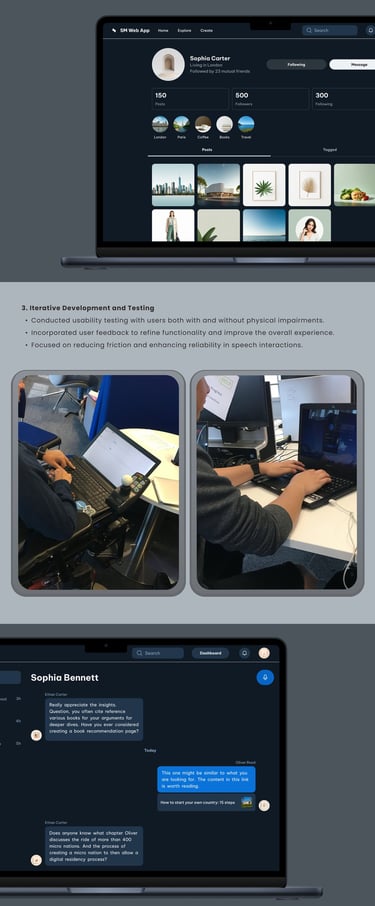
Social Media App
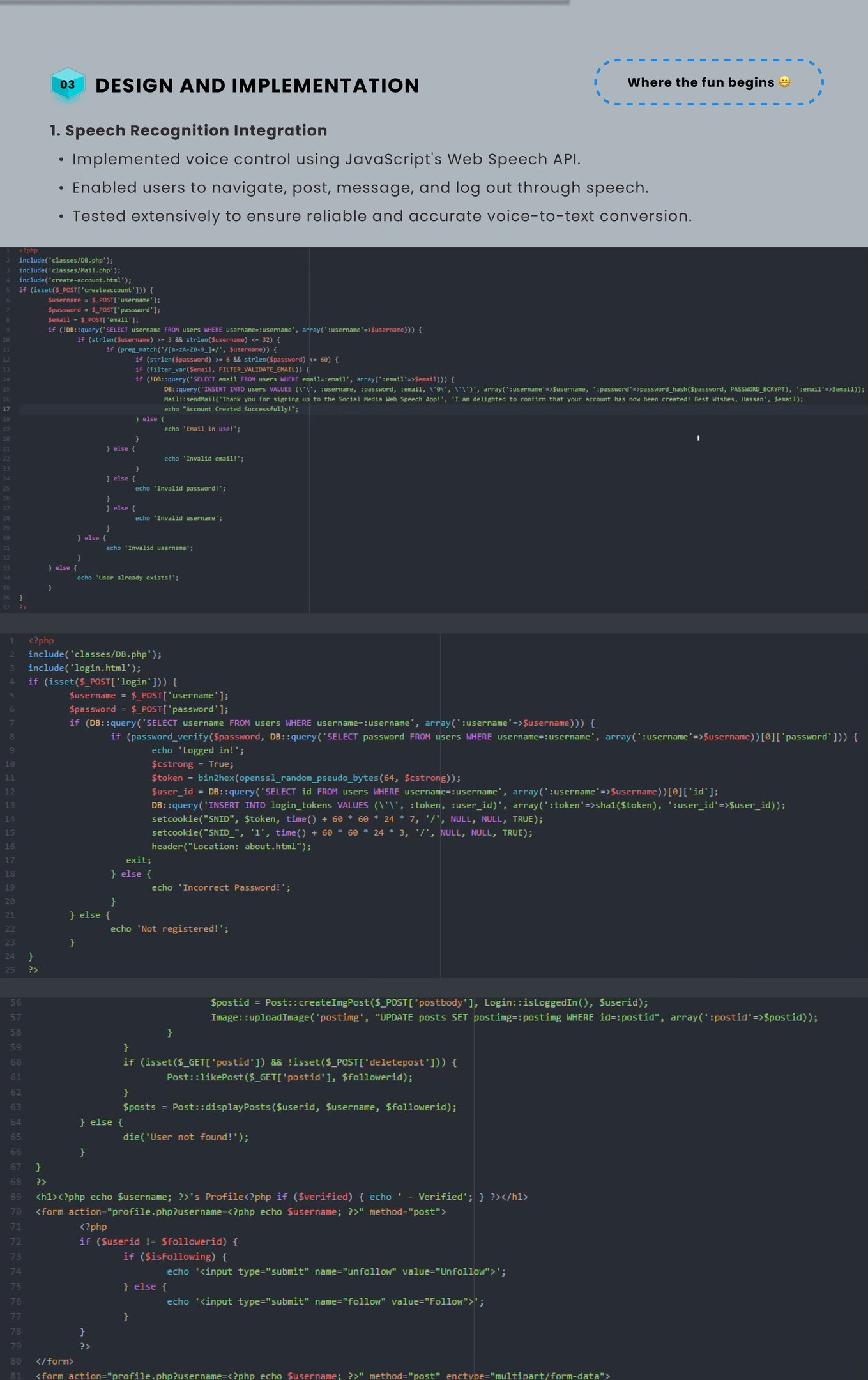
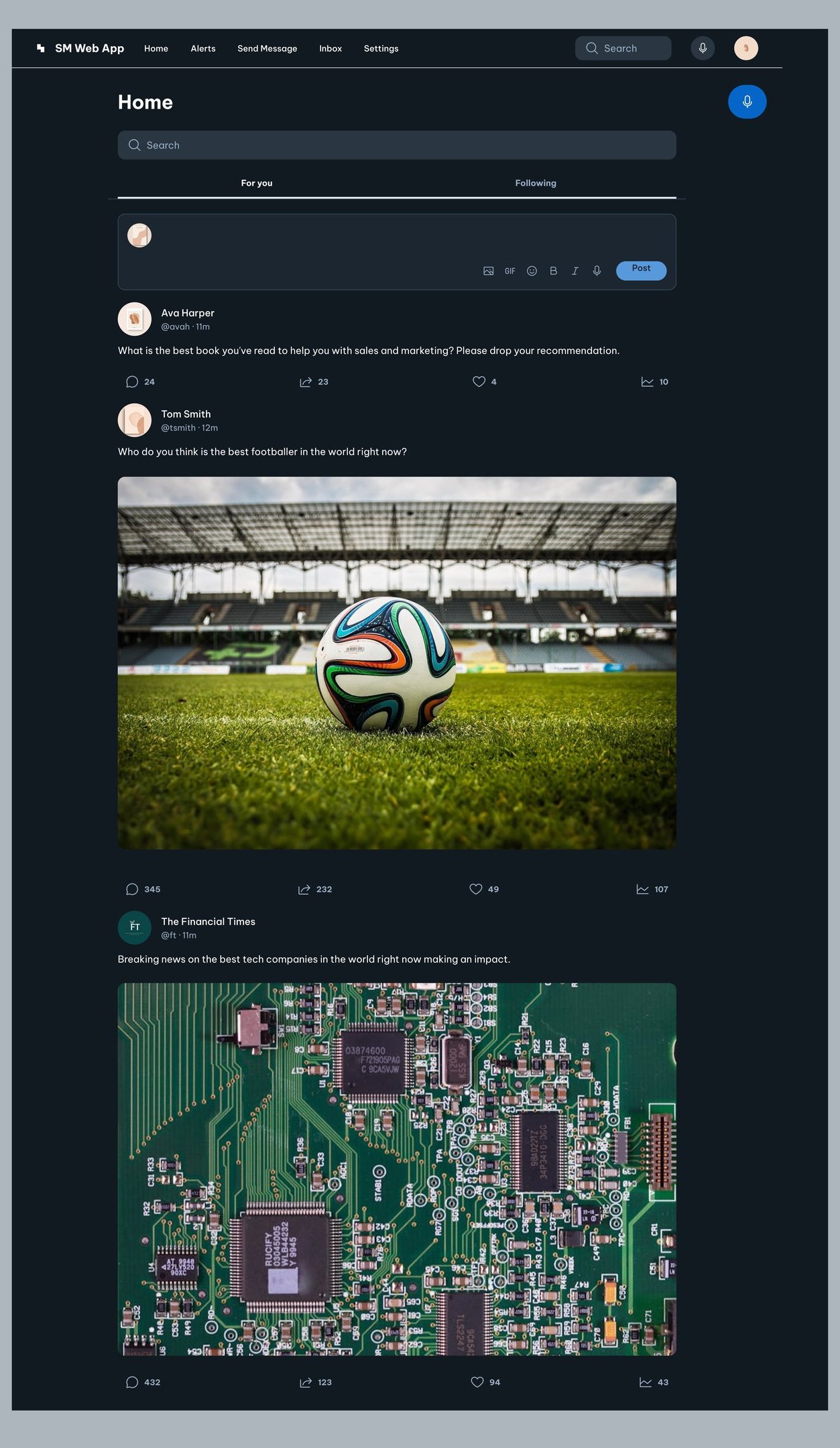
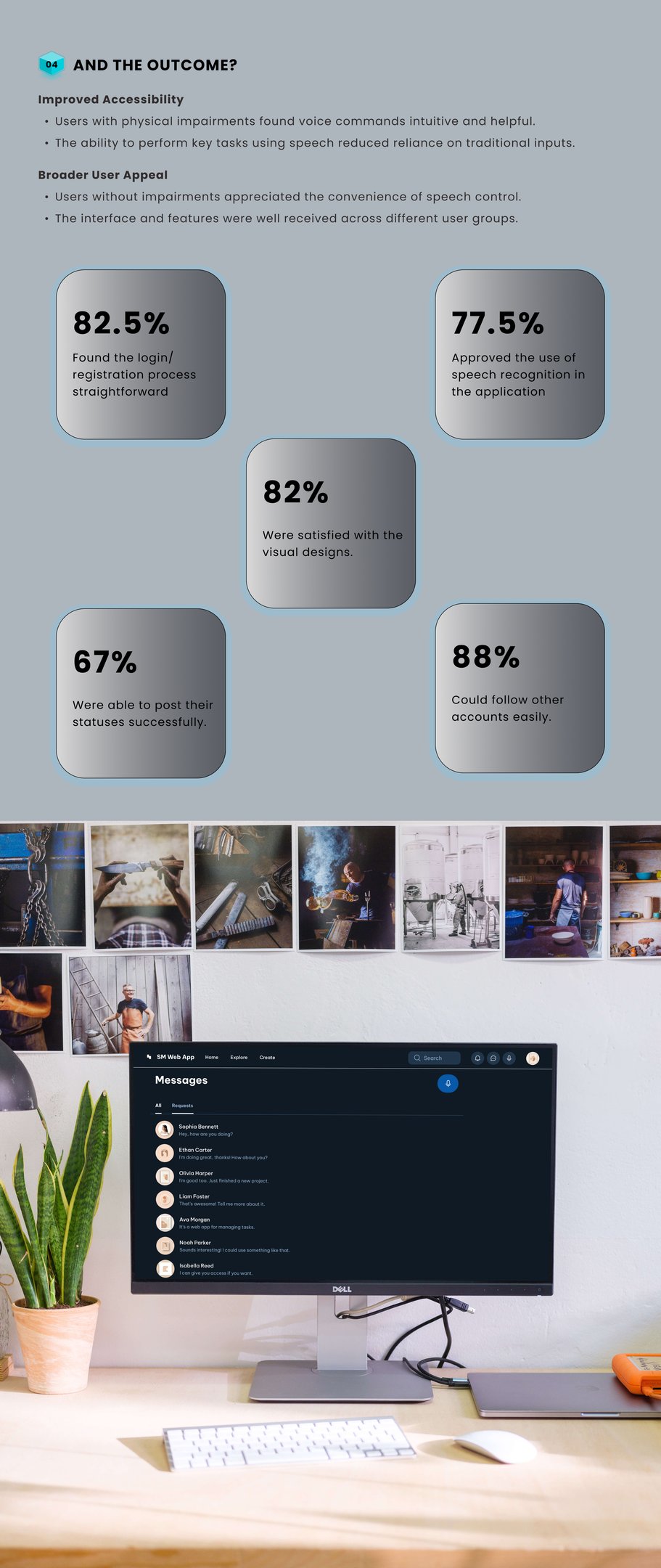
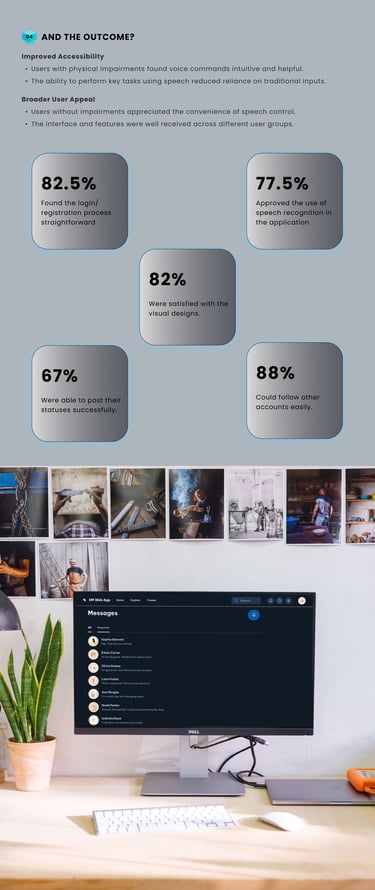
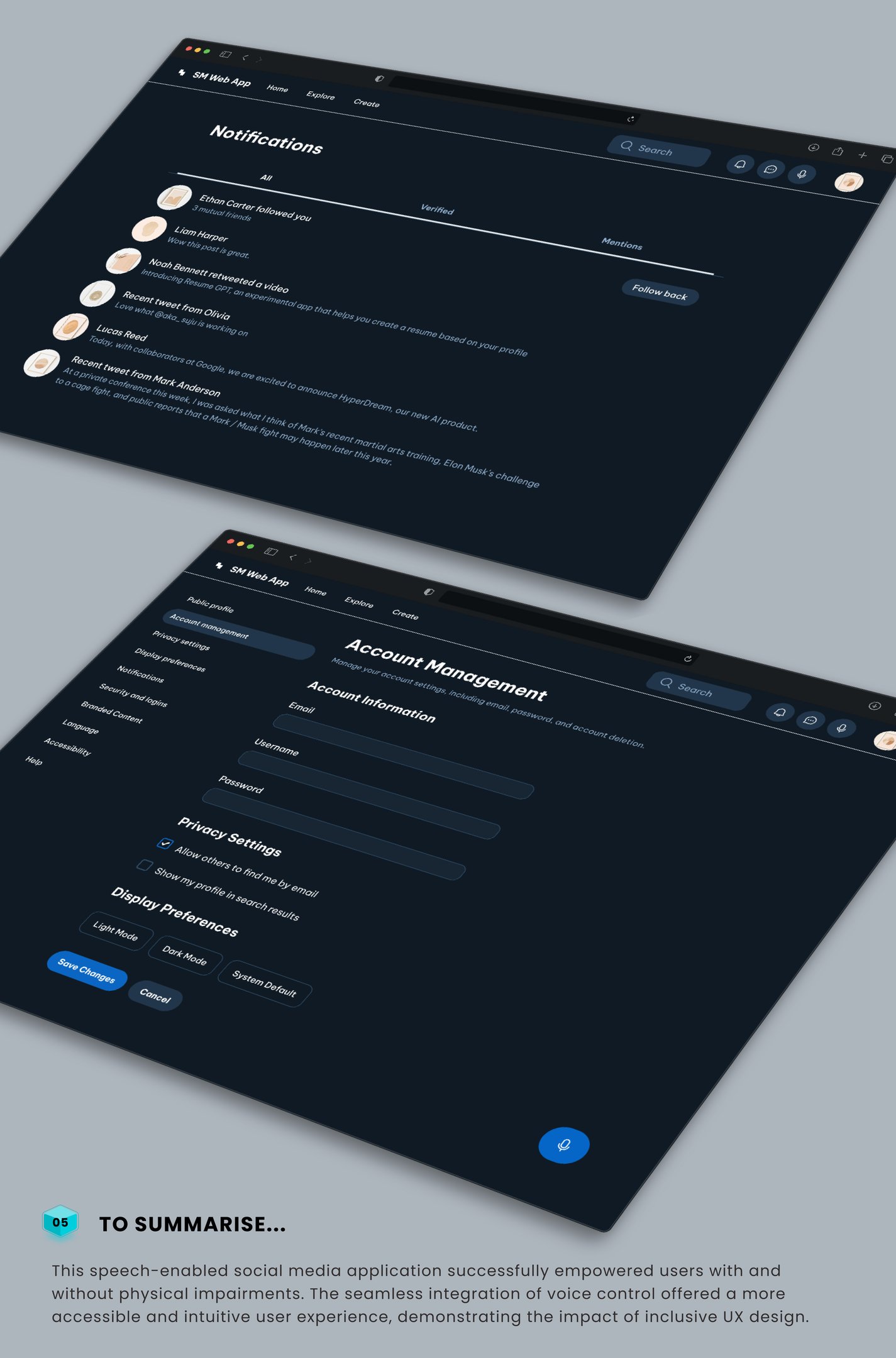
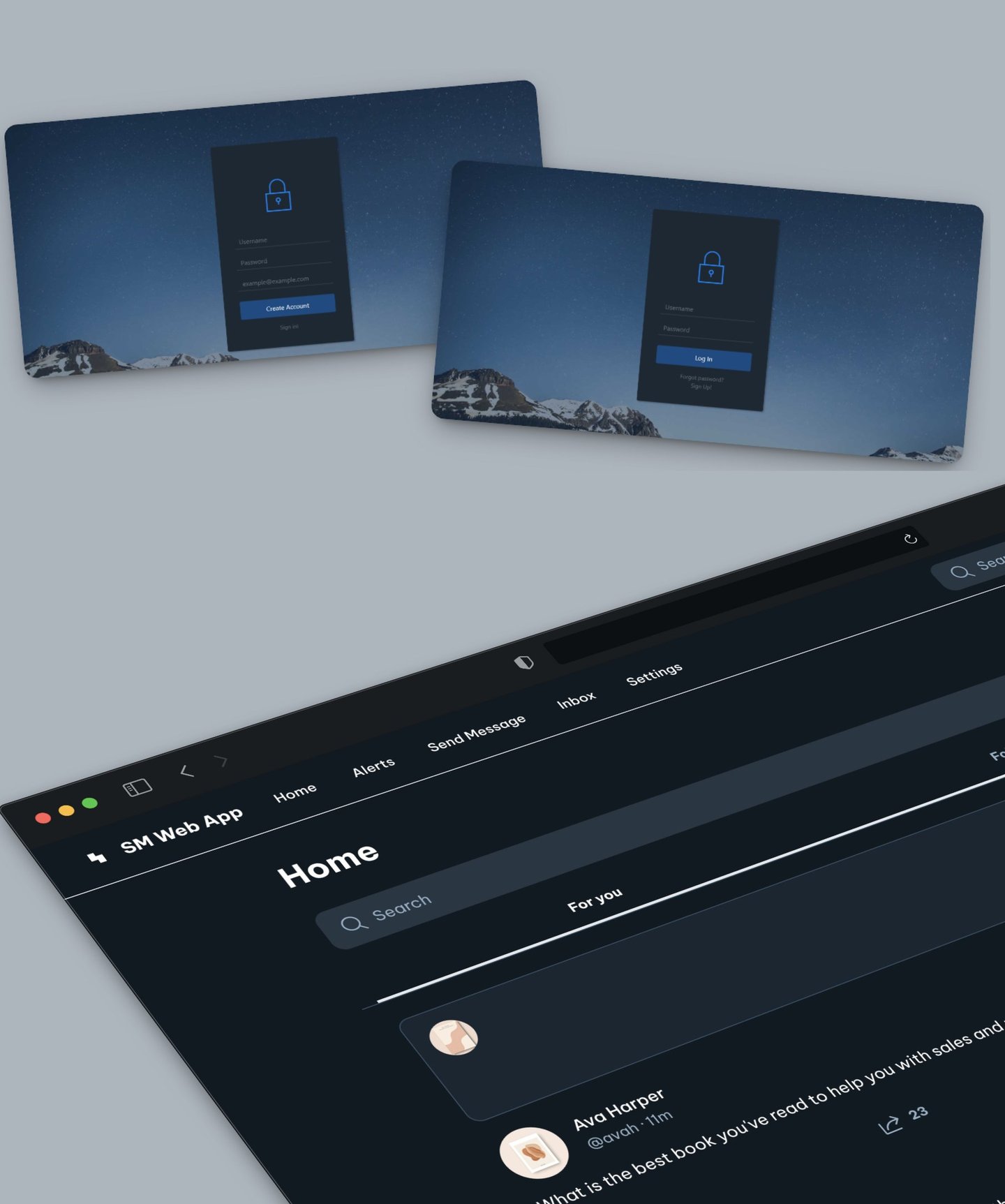
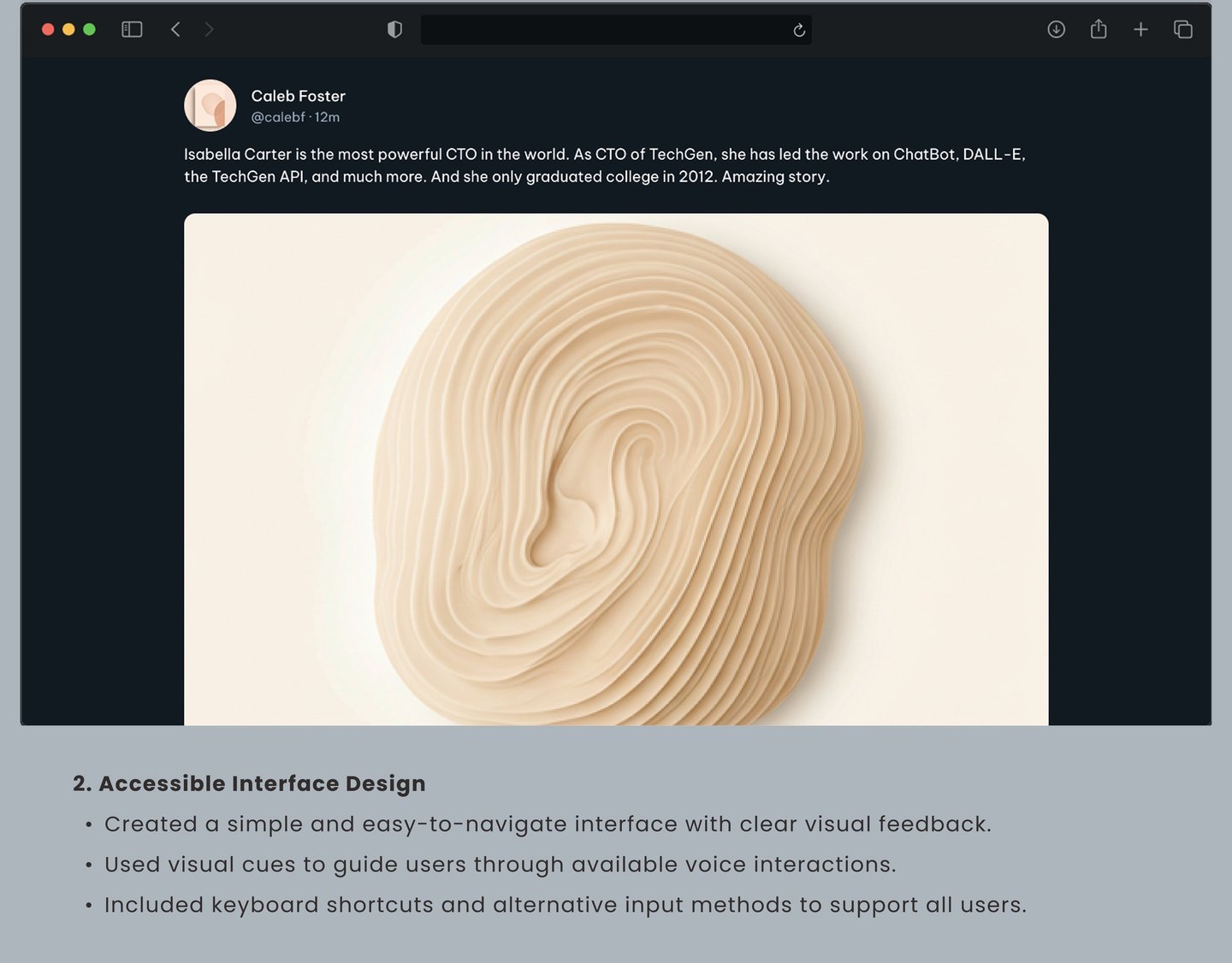
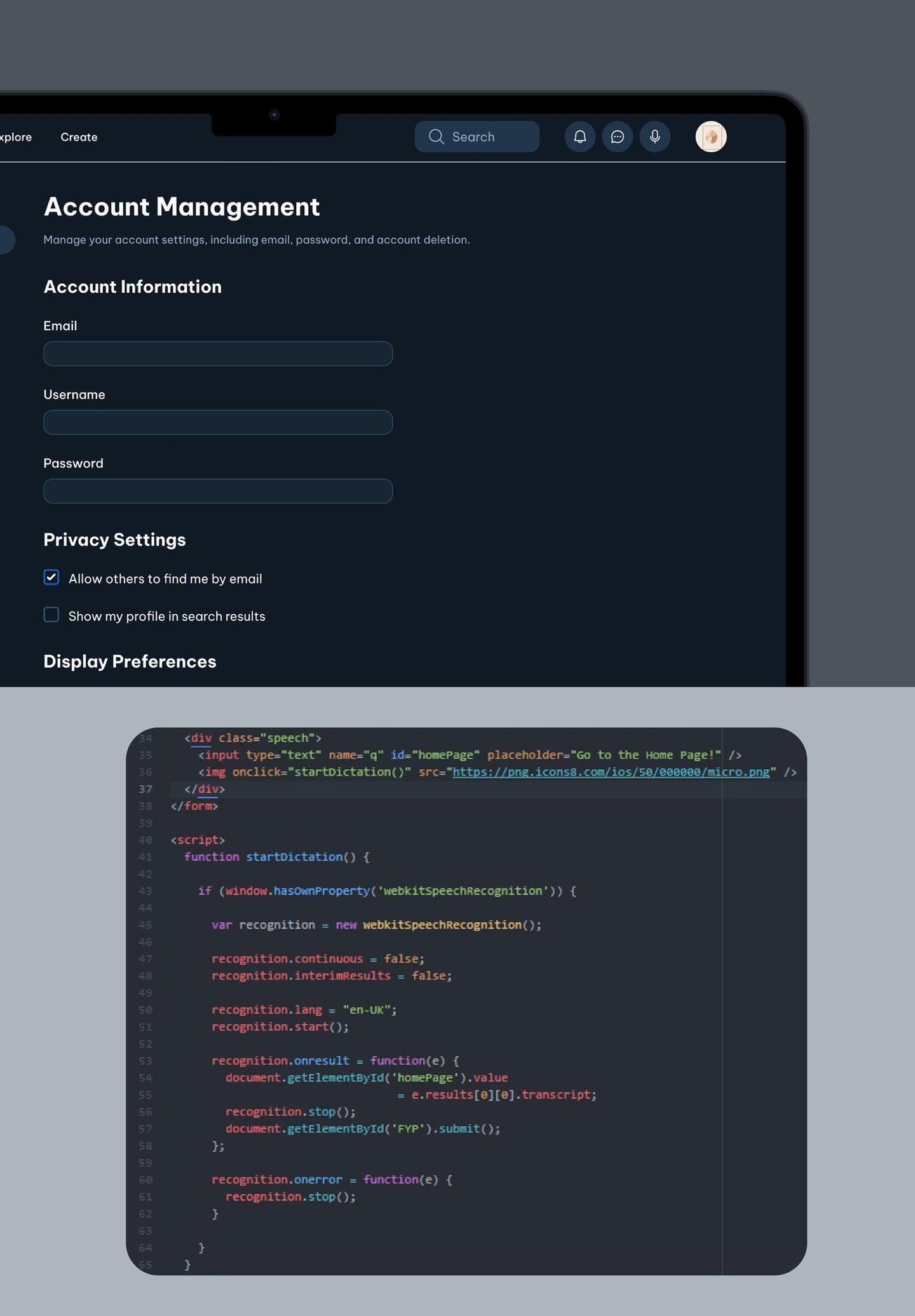
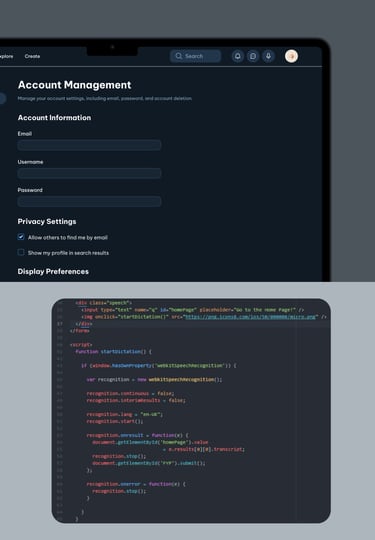
I built a social media web app with accessibility in mind, especially for users with physical impairments. It uses speech recognition so people can log in, post, message, and log out just by using their voice. There’s also the option to use a mouse or keyboard if that’s easier. I put it together using JavaScript, HTML, CSS, and PHP to make sure the experience feels smooth, inclusive, and easy to use for everyone.